Ik las laatst een blog met een pleidooi voor het gebruik van “je” op je website. Natuurlijk zul je denken, want je wilt niet onnodig afstandelijk zijn in de aanspreekvorm op je website. Je website is geen formele brief. En je wilt niet onnodig ouderwets overkomen. En natuurlijk als je een hippe start-up bent met een app voor elektrische auto’s dan is dit onderwerp een no brainer en dan is deze blog ook niet zo interessant voor u 😉
MAAR, ik denk dat er nog steeds genoeg gevallen zijn dat je de plank mis kunt slaat. Want zeg het maar: een advocatenkantoor: je of u? Een notariskantoor: je of u? Een uitvaartverzorger: je of u? Een vermogensbeheerder: je of u? Een verzorgingstehuis: je of u? Een aanbieder van gehoorapparaten: je of u? Geen uitgemaakte zaak als je het mij vraagt.
Hoe weet je of je “je” of “u” gebruikt? En hoe bepaal je dat? In deze blog een aantal praktische stelregels met voorbeelden.
Stelregel 1: hoe spreek ik mijn klanten aan?
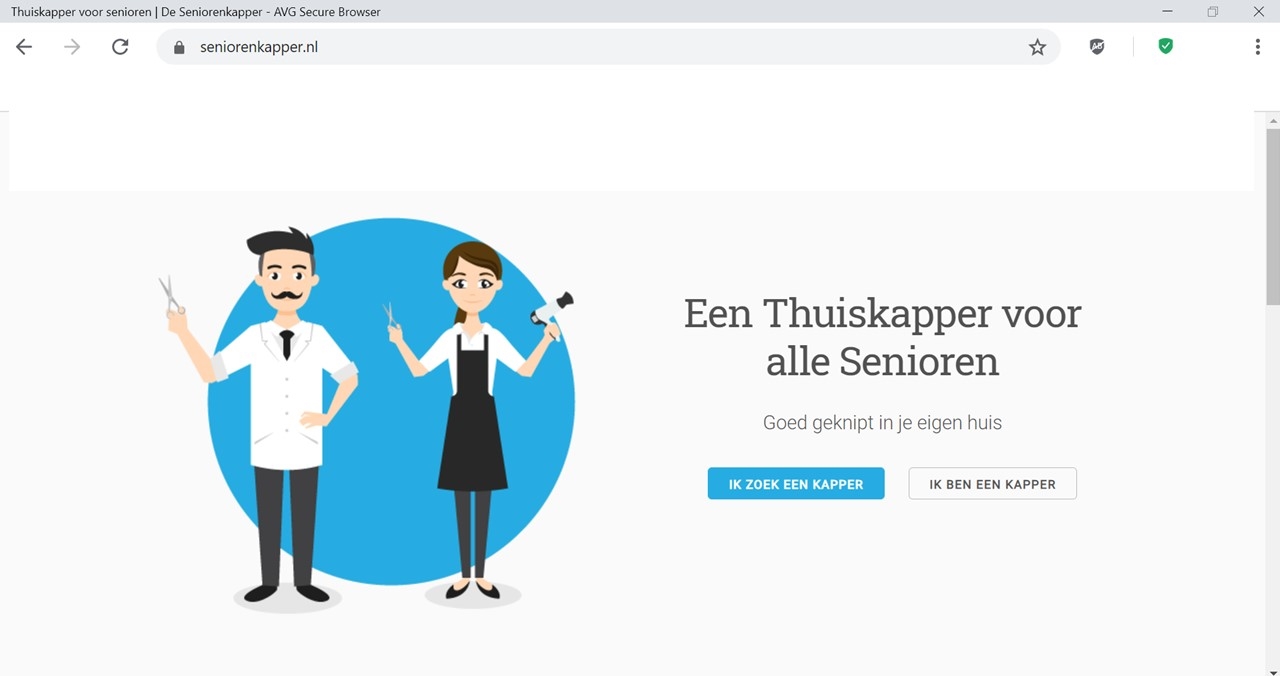
De eerste graadmeter is dat je de tone of voice op je website afstemt op de manier waarop je met je klanten praat. Dus heb je een kapperszaak voor senioren en maak je met iedereen een praatje in de jij vorm, dan kies je voor jij.
Is het bij de ene klant jij, maar bij de ander u, bedenk dan waar het afbreukrisico het grootste is. Dit kan zowel bij je (te joviaal) als bij u zijn (te afstandelijk / formeel) en hangt ook af van de dienst die je biedt. Er is een gigantisch verschil tussen een uitvaart zorgvuldig begeleiden of een aanbieder van vakanties voor senioren.

Hierboven een voorbeeld van een thuiskapper voor senioren die voor je gekozen heeft www.seniorenkapper.nl
Stelregel 2: onderzoek het bij je concurrenten
Het is goed om ook om je heen te kijken. Wat doen mijn concurrenten? Bekijk minimaal 3 concurrenten en bekijk ook websites met vergelijkbare doelgroepen.
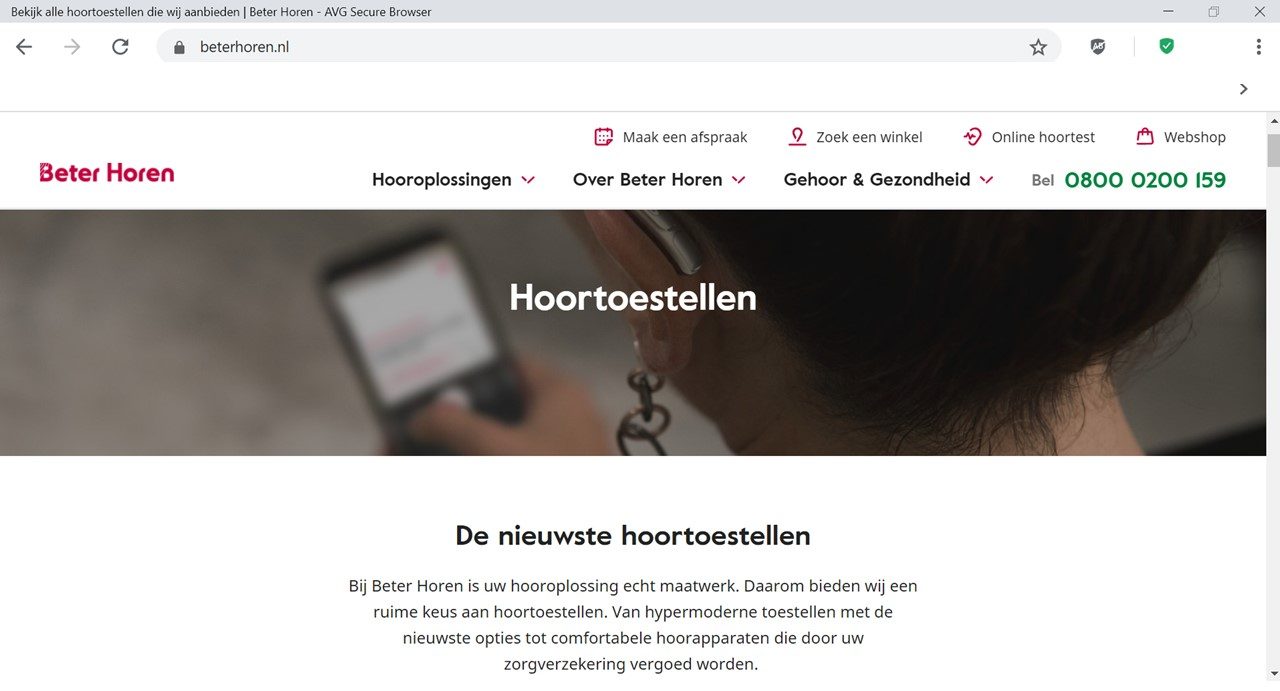
In de markt voor gehoorapparaten zie je een aantal grote spelers die ook SEA inzetten. Als je naar hun site gaat dan zie je dat Schoonenberg kiest voor je. Terwijl Beterhoren kiest voor u. Oogvoororen gebruikt ook u.
En kijk je naar opticiens dan zie je dat Specsavers voor u gaat, terwijl Eyewish voor je kiest.

Let op: als al je concurrenten u gebruiken wil dit nog niet zeggen dat je ook voor u moet gaan. Het kan juist een teken zijn dat je in een ouderwetse bedrijfstak zit en het juist interessant kan zijn om je te onderscheiden door je doelgroep met je aan te spreken. De keuze voor de aanspreekvorm zegt ook iets over hoe je wil over komen naar je doelgroep, dus houdt daar ook rekening mee.
Stelregel 3: vraag het aan je klanten
Ligt de keuze niet voor de hand na stap 1 en stap 2, vraag het dan aan je klanten. Wil je zelf naar je, vraag dan met name aan de klanten die je met u aanspreekt of ze het vervelend zouden vinden als je ze met je aanspreekt. Voor hetzelfde geld is het een eye opener en blijkt dat ze altijd al liever met je aangesproken wilden worden.
>> Vind je het moeilijk om de toon van je website te bepalen? Ik help je er graag bij als Marketeer op Afstand. Zo heb ik veel ervaring met het transformeren van websites die passen bij de doelgroep.
Keuze gemaakt: blijf consequent in de aanspreekvorm
Steeds meer websites kiezen voor je. Een reden om toch voor u te kiezen kan te maken hebben met je product of dienst en de doelgroep die daarbij hoort. Heb je eenmaal een keuze gemaakt voor de aanspreekvorm zorg dan dat je deze consequent doortrekt. Dus gebruik niet de ene keer je en de andere keer u. Wel kan het voorkomen dat je in basis “je” gebruikt en op een landingspagina voor een dienst die specifiek gericht is op senioren u gebruikt.
Reageren
Met mijn blogs wil ik ervaringen en kennis delen. Heb je iets aan deze blog gehad, laat dan even een like achter.


 ';
';